Aussehen
CSS und die Boxen
Entwicklerwerkzeuge im Browser
Bisher haben wir einzelne Elemente von Webseiten gestaltet. Hier untersuchen wir die Beziehung der Elemente untereinander:
Mozilla Firefox: Drücke Strg + Umschalt + C
Google Chrome: Drücke Strg + Umschalt + C
Es öffnen sich am unteren Rand des Browsers die Entwicklerwerkzeuge.
In den Entwicklerwerkzeugen kannst du einen Blick hinter die Kulissen werfen und die Webseite für dich verändern.
Aufgabe
Fahre über verschiedene Bereiche der Webseite.
Du wirst feststellen, dass diese in farbige Kästen getaucht werden. Diese dienen dazu, dir bei der Orientierung zu helfen.
Aufgabe
Fahre nun mit der Maus über diesen Textabschnitt.
Auch dieser Textabschnitt erscheint in einer Box. Das liegt daran, dass der Browser alle Elemente einer Webseite in einzelne Boxen einsortiert. Diese Boxen können verschieden angeordnet werden.
Abstände von Boxen
Aufgabe
Verwende die Elementuntersuchenfunktion für die vorliegende Webseite.
Aufgabe
Fahre mit der Maus über die div mit Innenabstand.
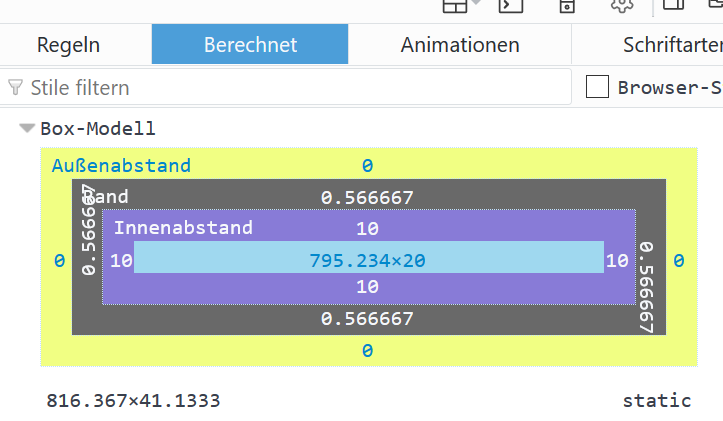
div mit Innenabstanddiv mit Außenabstanddiv mit Innen- und AußenabstandMozilla Firefox 53: Im unteren Bereich unten Rechts findest du nach dem Aktivieren des Tabs „Berechnet“ ein Modell der Box:

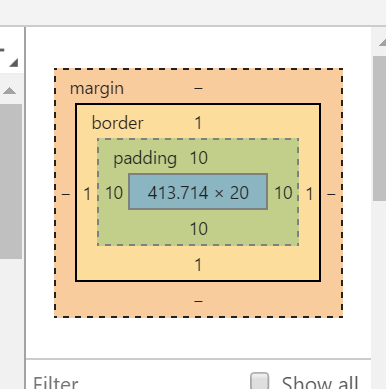
Google Chrome 58:
Im unteren rechten Bereich findest du ein Modell der Box:

Aufgabe
Ermittle die Bedeutung der CSS-Attribute margin, padding und border.
Details
Ein Englischwörterbuch oder die ausführliche Dokumentation helfen dir notfalls weiter.
Experten: Verändere die CSS-Attribute der gegebenen Boxen mit dem Entwicklerwerkzeug.
Zusammenfallende Außenabstände
Aufgabe
Lies dir den Abschnitt collapsing margins von wiki.selfhtml.org durch.
Aufgabe
Notiere dir kurz, was collapsing margins sind.
info> Ausführliche Dokumentation: https://wiki.selfhtml.org/wiki/CSS/Box-Modell